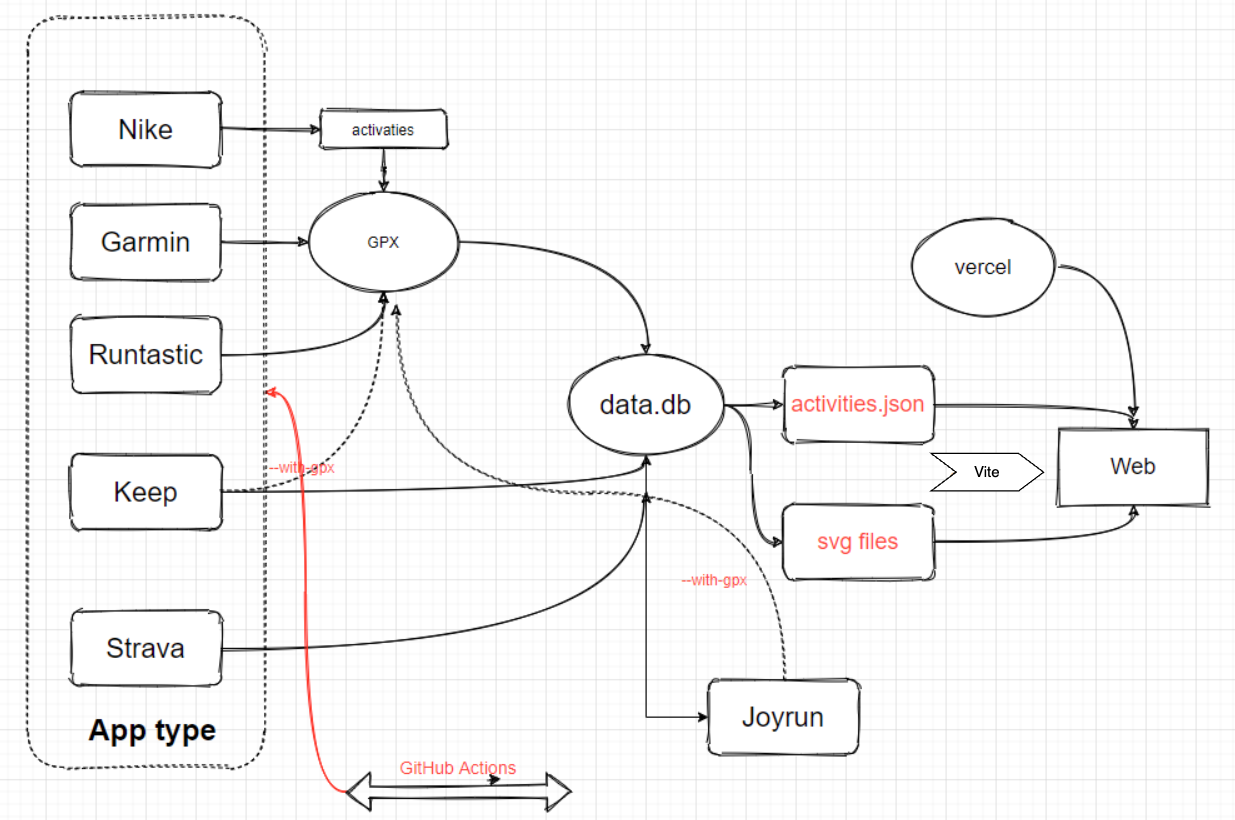
通过yihong0618大佬的running_page实现跑步记录自动生成博文,自动发布的工作核心如下图所示。
graph TB
subgraph APP [APP Type]
direction LR
Garmin ~~~ Nike
Nike ~~~ Keep
end
subgraph run [running_page]
direction LR
laps_drawer --> running_page
running_page --> id1[(data.db)]
end
APP --> running_page
id1[(data.db)] -->|gen_svg
gen_md|obsidian
obsidian --> |maestral|Hugo
首先简单介绍一下yihong0618大佬的running_page功能,支持Nike、Strava、佳明(佳明中国)及 Keep 等自动备份 GPX 数据,生产静态的网页数据,打造个人跑步主页。它是这样工作。
接下来介绍我是怎么使用,我平时是使用Garmin(佳明)手表,数据会通过APP上传到佳明中国。使用步骤如下:
- 通过running_page使用
Garmin-CN to Garmin功能实现数据同步到本地,还实现了一个很棒的功能将数据同步到佳明全球。这个时候你可以通过在Strava里配置,实现将佳明全球的数据同步到你的Strava账号下。
python3 run_page/garmin_sync_cn_global.py $garmin_cn_secret $garmin_secret
- 生成跑步路线svg和对应的md文件,示例20240317(21.12 km),参考running_page的功能,自己编写的一个生成跑步路线的
laps_drawer(示例代码),通过调用gen_svg(示例代码)实现跑步路线的svg文件,然后再统计了一些跑步的统计信息,生产跑步记录md文件。
# gen_svg.py 文件放到running_page工程下的run_page目录,参数参考说明,程序会自动将生成到$blog_path下,需要看代码修改一些相对位置
# laps_drawer.py 文件放到running_page工程下的run_page/gpxtrackposter目录
python3 run_page/gen_svg.py --from-db --title "Running Maps" --type laps --athlete $athlete --track-color "#6B9CF0" --special-color "#83C67B" --special-color2 "#E49A52" --special-distance 10 --special-distance2 15 --min-distance 0.5 --use-localtime --only-run --background-color "#1A1A1A" --animation-time 20 --no-background --blog-dir $blog_path
- 生成跑步总结统计数据,示例跑步总结,参考running_page的功能,提取跑步信息,结合EChart生成跑量和趋势图。这里也是自己编写的一个python程序gen_md(示例代码)。
# gen_md.py 文件放到running_page工程下的run_page目录,参数参考说明,程序会自动将生成到$blog_path下,需要看代码修改一些相对位置
python3 run_page/gen_md.py --from-db --use-localtime --only-run --min-distance 0.5 --track-color "#6B9CF0" --special-color "#83C67B" --special-color2 "#E49A52" --blog-dir $blog_path
- Obsidian可以查看生成的md文件,根据文件的位置再调整python程序的相对路径。
- 通过maestral将新生成的文件自动同步到服务器,然后Hugo编译发布成静态页面。